Automatic.css allow you to set a few key default styles related to the page body, body text, and headings.
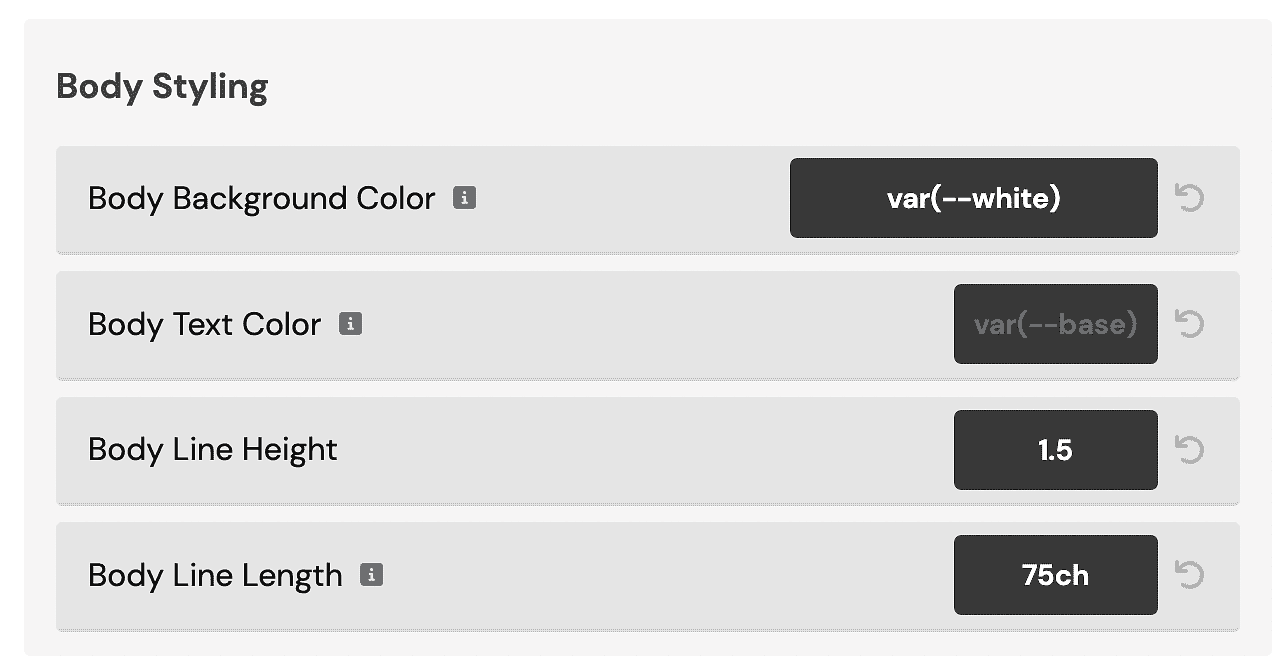
Body Styling:

The Body Background Color is the background color of your entire website. The ACSS default is white. If you don’t want your website to have a white base, you can change this value to something else. While hex codes are accepted, it’s best practice to use an ACSS color variable here so you can hook into your website’s brand colors and shades.
The Body Text Color is the default color of all text on your site. ACSS does not set a color here by default. When body text color is not set, the browser will default to black. While hex codes are accepted, it’s best practice to use an ACSS color variable here so you can hook into your website’s brand colors and shades.
The Body Line Height controls the default line height of all text on your site. ACSS sets this to 1.5 as a starting point, but you may want to adjust it to 1.8 or even 2.0 if you prefer looser line spacing. Here’s a great article on line-height if you want to nerd out.
The Body Line Length controls how wide/long a line of text is allowed to be based on a “ch” value (In Automatic.css, this cap is only applied to paragraphs. It will not affect lists, divs, or spans. If you don’t know why it’s important to control line length online, read this article on optimal line length.
Heading Styling

The Heading Colors panel allows you to set a heading color for each specific heading level. It’s best practice to use ACSS variables here to hook into your website’s brand colors and shades.
The Heading Line Heights panel allows you to set a specific line height for each heading level. ACSS defaults to 1.2, but depending on the font you’ve chosen you may find 1.1 or 1.3 more appropriate. Typically you want much less line-height for headings than for body text. Here’s a great article on line-height if you want to nerd out.
The Heading Line Length controls how wide/long any heading is allowed to be based on a “ch” value. If you don’t know why it’s important to control line length online, read this article on optimal line length.