What a year so far!
While there are still two full months until the end of 2024, we find ourselves at a nice recap point. So much has happened, so much is happening, and we’re excited to fill you in on all the details.
So, let’s take a moment to review how we got here, some key developments and decisions made along the way, and get a glimpse of where we’re headed in 2025.
Version 3.0

We chose to reinvest $100,000+ back into the development of ACSS in 2024. The vision was to create a new and improved ACSS experience for our users. We did this without raising prices, asking previous LTD users for more money, creating a new fork, or breaking our previous promises.
Version 3.0 brought a bold rewrite of the dashboard, better framework standards, new features, and essential refactoring.
With the new front-end and in-builder dashboard, live preview, and hot reload, no other framework works like ACSS. The flexibility, functionality, and feature depth are completely unmatched.
Innovation is how we achieved the #1 spot in the market and it’s how we plan to keep that #1 spot going forward.
Stability
Rewriting software from scratch, making it backward compatible, and creating an upgrade path is a tough challenge. On top of that, ACSS must work in many different page builders, each with their own environment and workflow. Lastly, there are endless server configurations and browser extension combinations to account for.
These challenges affect stability and consistency, both of which are non-negotiable priorities.
ACSS has been, and will be, rock solid. That’s our promise to users. So, we did three big things to address stability as we worked through challenges with the 3.0 rewrite.
First, we froze all new features for many weeks. This allowed us to dedicate all dev resources to bug fixes and stability improvements.
Second, we switched to a weekly release schedule. This let us deliver bug fixes and stability improvements faster. It built a rhythm where users knew each update would only improve stability. They wouldn’t have to learn new features or face major changes.
Third, we onboarded a new developer. We tasked them with improving stability and managing the back end of the framework. We also refactored our automated testing and release system.
I’m proud to say that we’ve now achieved a level of stability with 3.0 that’s actually surpassed pre-3.0 versions. Given that the old wp-admin version had far fewer challenges, this is a big accomplishment in a short time!
ACSS 3.0 now provides a rock-solid, seamless experience.
Dev Team Refactoring
I mentioned we hired a new team member to help with stability and back-end ACSS management. But that’s not all we’ve done with the ACSS team.
With Etch in active development, we’ve shuffled some people around. We want to ensure that ACSS has a dedicated team who can tackle weekly releases with no impact from Etch.
Additionally, Kevin is still the lead developer and visionary of the ACSS framework. Nothing has changed there, which means ACSS will continue to innovate and set the standard.
Support
Software to maximize efficiency can’t help you if you’re stuck and can’t use it. When you need help, you need it fast, and the assistance must be accurate.
People recognize ACSS for its world-class support, but we must continue to earn that badge of honor. We’ve made two big changes to improve support and ensure consistency as our user base grows:
First, we added two new support team members. Both are very knowledgeable and have tremendous communication skills.
Second, we instituted a new support policy. Every team member, regardless of role, must spend time each day in the support community.
This new policy ensures our dev, management, and exec teams stay in touch with users. They need to see what users are getting stuck on and frustrated with. This increases “hands on deck,” but it also keeps leadership informed.
Documentation

It’s vital to give users an official place to read and understand the features and workflows. In fact, it’s imperative to a product’s success. Not only does it give users vital information, it reduces the load on the support team.
This is why we committed to re-editing and re-writing our documentation for 3.0. That’s a re-write of over 100 posts, tens of thousands of words, and hundreds of screenshots.
As of this post, we’re proud to announce that we are nearing the completion of that documentation refactoring project! The docs are accurate and the screenshots reflect the new interface. We’ve added more detail, more examples, and more code snippets.
We’ve also put a new documentation policy in place. Any new feature must have complete documentation published at release. Putting out a video that covers the new feature is great, but it’s not good enough. Full, detailed documentation is now an official rule.
Education

It’s safe to say that we are known for our extensive and thorough education in the web design space.
Yes, our tools are great, but you can’t use them to do great work without proper guidance and best practices. This is why we are 100% committed to education.
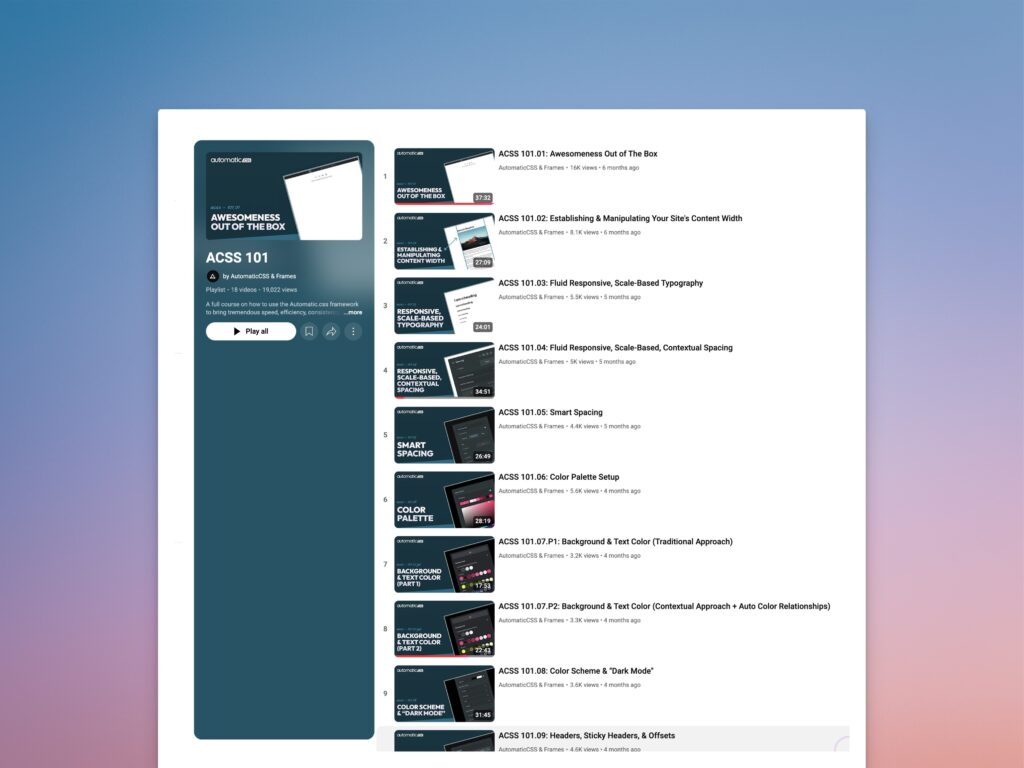
In 2024, we committed to creating and publishing a full free course on Automatic.css called ACSS 101. Each month, we publish new videos that show you exactly how to use ACSS from start to finish.
This course is a perfect follow-up to the extremely popular Page Building 101 course that Kevin already published for free and the slew of videos that he’s published at Geary.co.
Besides those detailed courses and videos, we’re bringing back monthly ACSS Live events. Users and prospective users can tune in to see the latest in ACSS, ask questions, and get answers via live demos.
This is what makes it so easy to purchase ACSS with confidence. Users know they’re not just buying a CSS framework. They’re buying a well thought out, modern workflow and invaluable education to go with it. And it’s all backed by dedicated support and one of the brightest and most helpful communities in WordPress.
New & Truly Innovative Features
What else is ACSS known for? Innovation and the pioneering of workflows and techniques in modern web design! Here are some of the highlights that have come to ACSS in recent months:
- Contextual Background & Text Colors
- Automatic Color Relationships
- Further innovation with Smart Spacing
- An expansion of button styling
- Mixins, Recipes, and Functions
- Textures & Overlays
- Masonry Layouts
- Auto Grid “Aggressiveness”
- Global Border System
- Global Divider System & Auto Dividers
- Content Grid
- SCSS Authoring
Of course, this is all on top of the new dashboard experience that offers live preview, hot reload, contextual menus, and tremendous workflow and builder enhancements.
Etch

You might have heard that we pre-sold a brand new development experience in WordPress called, Etch. You might have also heard that it was one of the biggest pre-sale launches in the history of WordPress.
All that is true.
What’s inaccurate is referring to Etch as a “page builder.””
If you wouldn’t call a smartphone “just another phone,” then don’t call Etch, “just another page builder.” It’s clearly very different.
Etch is a Unified Development Environment. It brings a new workflow to WordPress. It removes the code access limits of all existing page builders. It automatically authors and syncs to core Gutenberg blocks for data liberation and easy client editing. And it unifies your workflow by eliminating all “magic areas.”
Those are the major pillars. And it’s all packaged into a brand-new UI experience never seen before in WordPress. This is an intelligent UI that gives users 60%+ more real estate to work with while putting more power and efficiency at your fingertips.
Along with that new UI experience, we plan to ship hundreds of UX and feature innovations in the coming months. Etch is an opportunity to fix and re-imagine all the worst parts of page builders and coding environments.
Some have wondered how committed we are to ACSS given the success of the Etch launch and the size of the Etch project. That’s easy. I can assure you, without question, that our team will own, sell, and deliver the #1 CSS framework in WordPress for years to come.
After all, Etch needs ACSS because ACSS is a critical part of a modern dev workflow. We’ve said that from day one. That’s not a pitch and never has been a pitch – it’s pure reality.
And guess what? Etch is available to play with in a sandbox, and it already works smoothly with ACSS. Etch is ushering in Era 4 of WordPress and ACSS will be right there with it.
What about Bricks, Generate Blocks, Breakdance, and more? As long as these builders continue to innovate and keep their users happy, we’ll continue to provide full ACSS compatibility.
The Future is With Digital Gravy
Digital Gravy is dedicated to transforming the landscape of front-end development. Our tools work perfectly together and there’s no better place to learn innovative practices for modern web design.
The #1 stack for the future is Etch, Automatic.css, and Frames. And the best time to join the ecosystem is now. There will never be a deal offered in the future that is better than the current pricing on these tools. That’s been our policy from day one, and we’ve never violated it and never will violate it.